Vue.js 3 Transitions & GSAP. Starting from this lesson, we will show… | by OnlyKiosk Dev Tech | Geek Culture | Medium

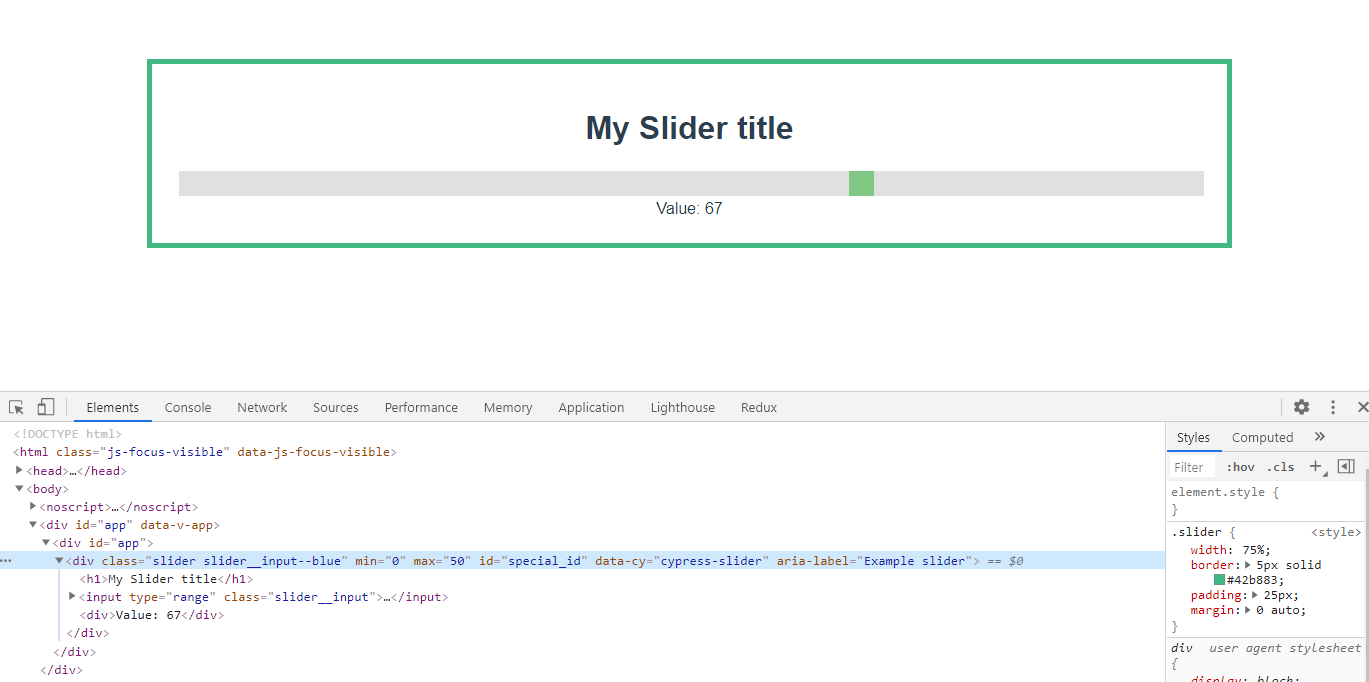
javascript - Why the scoped style in vue is useless? The parent element style still affect the child element - Stack Overflow