Angular2 - ERROR: Expected 'styles' to be an array of strings. · Issue #123 · webpack-contrib/style-loader · GitHub
Angular2 - ERROR: Expected 'styles' to be an array of strings. · Issue #123 · webpack-contrib/style-loader · GitHub
WebPack with Angular 2: Loading CSS causes error, 'Expected 'styles' to be an array of strings.' · Issue #234 · webpack-contrib/extract-text-webpack-plugin · GitHub
Expected 'styles' to be an array of strings." when a stylesheet is referenced in a Component's styleUrls[] and .angular-cli.json's app[0]. styles[] · Issue #7245 · angular/angular-cli · GitHub

javascript - How to Solve ERROR Warning: Failed prop type: Invalid prop ` style` of type `array` supplied to `Row`, expected `object` (react-native-table-component) - Stack Overflow

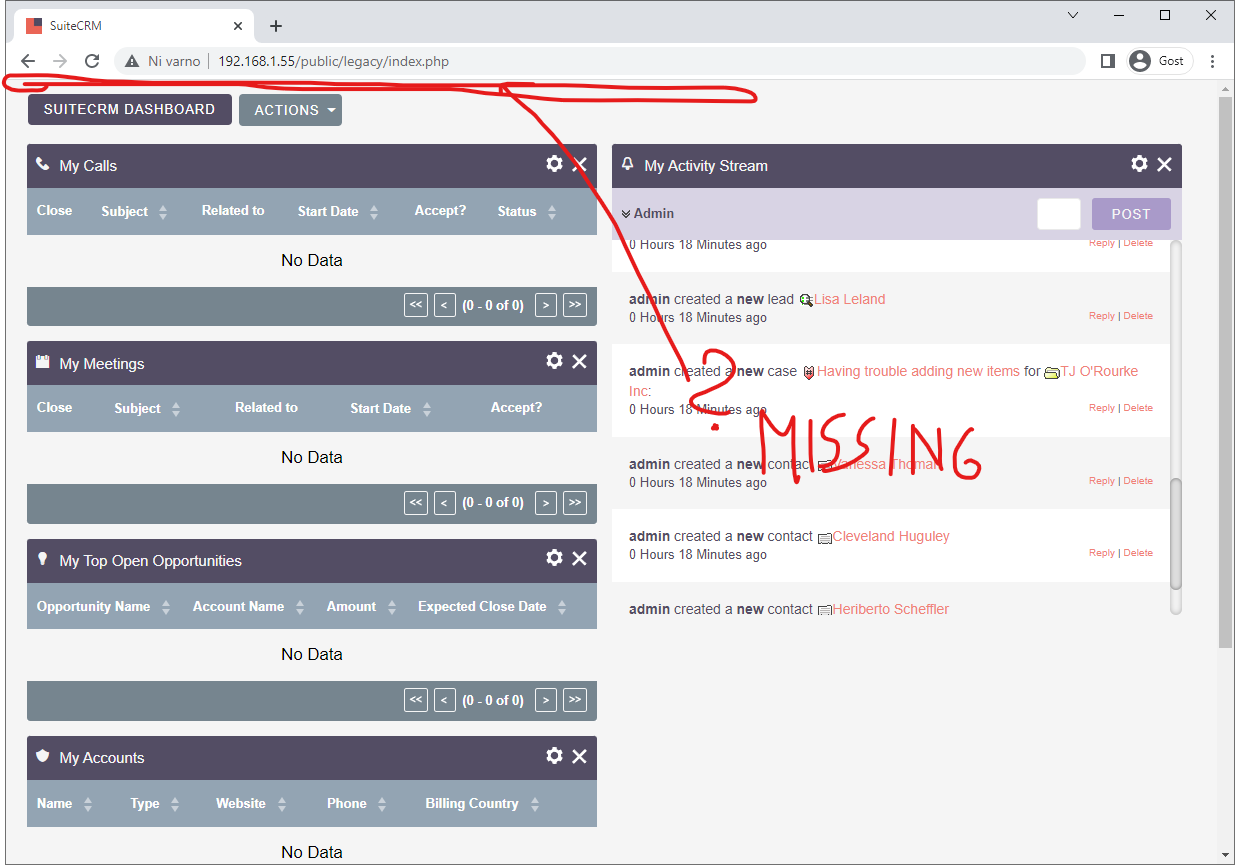
After clean installation SuiteCRM 8.1.0 missing top bar – no errors in error.log file - SuiteCRM General Discussion - SuiteCRM
Expected 'styles' to be an array of strings." when a stylesheet is referenced in a Component's styleUrls[] and .angular-cli.json's app[0]. styles[] · Issue #7245 · angular/angular-cli · GitHub
Angular2 - ERROR: Expected 'styles' to be an array of strings. · Issue #123 · webpack-contrib/style-loader · GitHub

typescript - TS Error: Type 'string' is not an array type or a string type. How a string is not a string? - Stack Overflow
Angular2 - ERROR: Expected 'styles' to be an array of strings. · Issue #123 · webpack-contrib/style-loader · GitHub

Expected type 'array'. Found 'unset|array'.intelephense(1006) · Issue #823 · bmewburn/vscode-intelephense · GitHub
![arrays - Warning: Failed prop type: Invalid prop `items[0]` of type `string` supplied to `ImageGallery`, expected `object` - Stack Overflow arrays - Warning: Failed prop type: Invalid prop `items[0]` of type `string` supplied to `ImageGallery`, expected `object` - Stack Overflow](https://i.stack.imgur.com/sEVuR.png)
arrays - Warning: Failed prop type: Invalid prop `items[0]` of type `string` supplied to `ImageGallery`, expected `object` - Stack Overflow










![Upgrade path from CKEditor 4's StylesCombo to CKEditor 5's Style [#3222797] | Drupal.org Upgrade path from CKEditor 4's StylesCombo to CKEditor 5's Style [#3222797] | Drupal.org](https://www.drupal.org/files/issues/2022-04-14/Screenshot%202022-04-14%20at%2014.00.02.png)